Continuous Integration with Node.js, Heroku and GitLab CI/CD -Part 1.

CI/CD can be a mess at times, especially for newbies. The stress of having to use products you aren’t familiar with. But with GitLab’s integrated CI/CD feature it takes most of the hassle away.
What we’ll achieve:
- Setup a node server with the express npm package
- Setup GitLab CI/CD
- Write Unit Test
- Deploy app on Heroku
Prerequisites:
- A GitLab account
- Little understanding of Node.js
- Git and Node installed on your system
- Favourite Editor of choice (….visual studio code)
GitLab repository:- https://gitlab.com/Mjeck/node-heroku-gitlab
So our app would just take in two inputs, adds them together and returns the answer. Not so much you might say.
Dependencies:
- express: — for handling our web server
- body-parser: — Node.js body parsing middleware.
- mocha: — test framework to run our unit test
- chai: — javascript assertion library
- supertest: — help us test our API endpoints
Create our project on GitLab:
If you haven’t already, navigate to https://gitlab.com/ to create a GitLab account, or sign in into your account to create a new project.


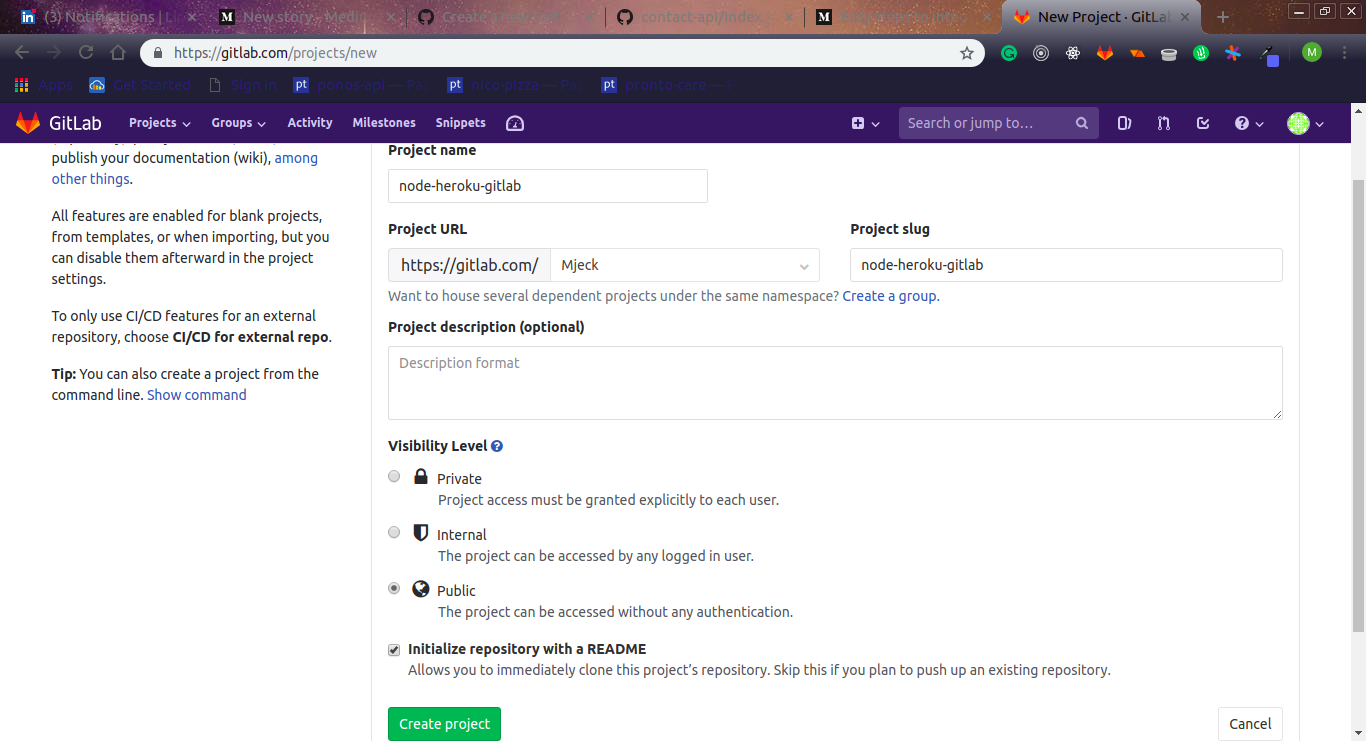
Create a new project on GitLab
From the above image, we made the project public and checked the initialize Readme box, click theCreate project button to create our new project on GitLab.
Clone Project:


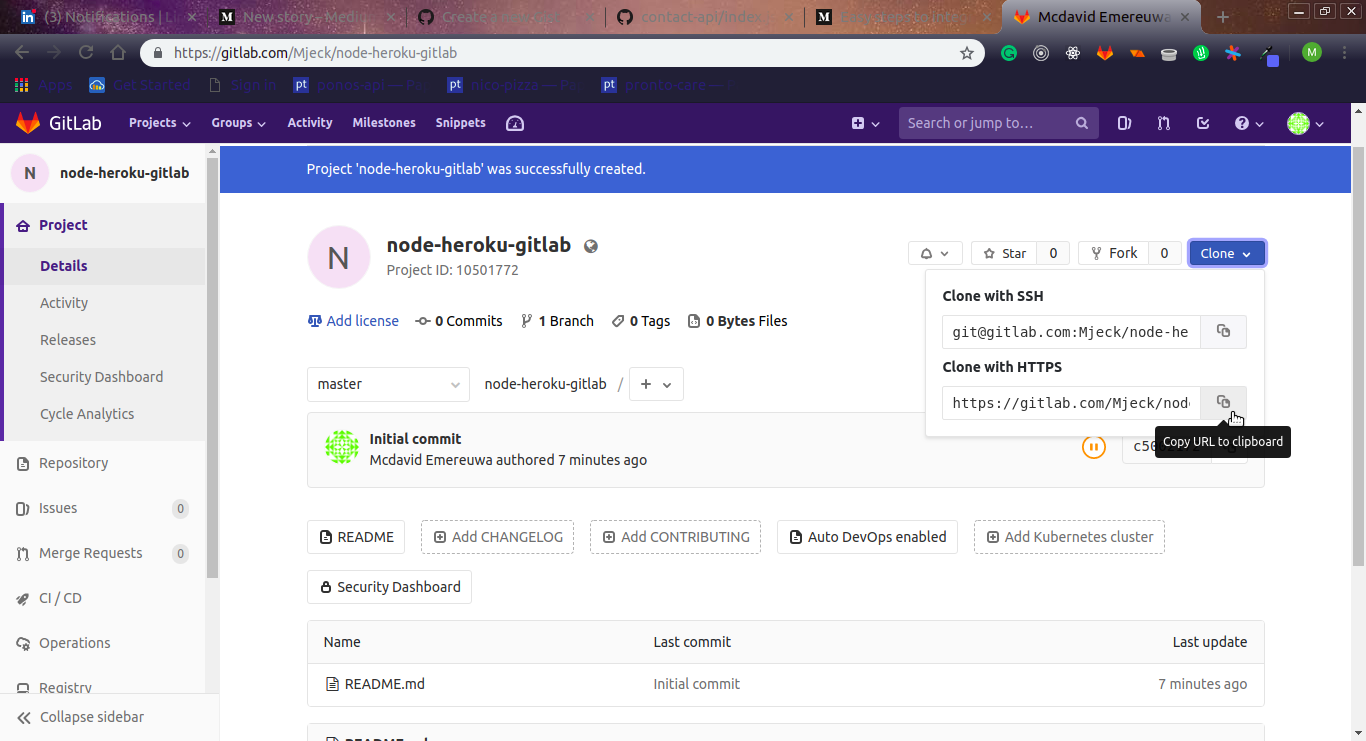
Clone Project with HTTPS
After our project has been created, click on the blue dropdown on the top right corner with the text Clone and select Clone with HTTPS or Clone with SSHclick on the copy icon and paste in your terminal of choice as such
When the cloning is done navigate into the project folder from your terminal and initialize the npm application with the following command
npm init -y
This should create a package.json file which contains our project details including that of the packages we would be using
Next, we create our .gitignore file copy the following code into the new file:
The above snippet helps us prevent most autogenerated files and folders from been pushed to our remote git repositories. One such folder is the node_modules folder.
Install our dependencies:
Next, we install the necessary dependencies. Type in the following into your terminal
npm i -S express body-parser mocha chai supertest
Setup our server:
Next, we create a new index.js file to house our server code and addition function. Copy the following into the file.
Next, we edit our package.json file by adding a start script in our scripts object.
script in package.json
Let run app. Type the following in your terminal
npm start
You should get App started on port 8080 printed on your console.
Write Unit Test Create a tests.js file in your current directory and paste the following code
Next, we add a test script to our package.json. Our script should look like the below:
"scripts": {
"start": "node index.js",
"test": "mocha --exit"
}
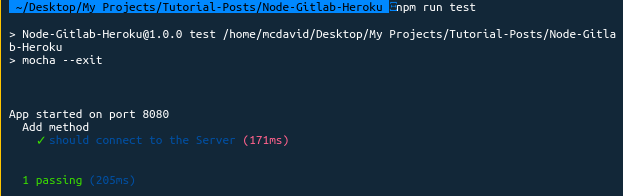
Run your test by executing npm run test in your console.


Your output should be something like this.
In part two we’ll cover creating our app on Heroku and setting deployment with .gitlab-ci.yml file.